
Portfolio
On this page I present some of the work I have made during my studie time.
Interaktionsdesign
As my project at Uppsala University I have chosen to design a software license management system.
The employees at a large company have to handle the licenses for some programs of their own, your regular programs handled by the IT-department is not included by the system. At my work we have a lot of different licenses that needs to be activated, all from different places, the idea with my project is to design a system that handles all of these licenses, from one place. Some programs have licenses for all employees, other does not i.e. there are fewer licenses than users and the employees have to share the licenses. The target group for my system is the end users, the employees that will have to handle their own licenses.
Focus in this project is the interaction, not the design it self.
Grafisk design
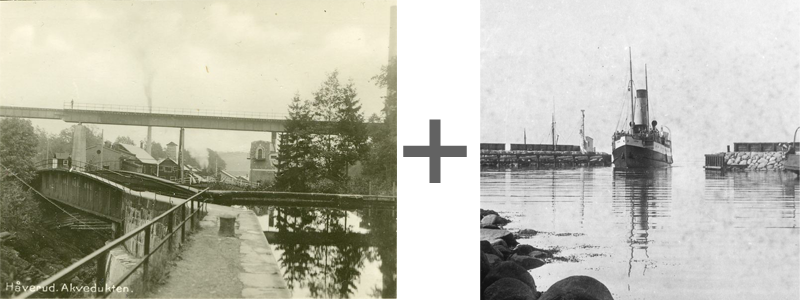
The task for this assignemnt was to make a montage out of two pictures. This is my result.
 This montage was made from the two pictures below.
This montage was made from the two pictures below.

Webdesign
I have created this portfolio page under an assignment in my studies in HTML and CSS. The assignment had some requirements and the design is based on the course's requirements.
In the creation of the page I have used the Foundation framework. I appreciate Foundation because it lets the user to work responsively with menus and for its easy-to-understand css.
I have also used the SASS preprocessor because i think a preprocessor is a good way to avoid duplication in the code and not overwhelming the number of classes in HTML.
The image in this box is a placeholder retrieved from lorempixel.com as part of the task of creating the page. This is also the case for the image in the header of the page.
If you visit my page on a mobile device you notice that the page is responsive, for example you have a mobile-custom menu.
If you visit the page from a computer and are curious about how the page behaves on your mobile, I recommend that you try to shrink the browser until you notice that the page changes.